Dear Substack, Please Add Syntax Highlighting

I humbly ask;
on behalf of software engineers, developers, tech writers, and any other category of person that writes on Substack using code blocks;
that you provide us with syntax highlighting capabilities.
The Current Solutions
When writing technical blogs, whether it be programming tutorials, news or current events, deep dives, or even just a story which touches on the topic of programming, including code blocks can be a great way to engage with the reader.
Currently, when we share code on Substack, we’re given two special treatments:
- Inline code (a monospaced font)
- Code blocks


First, I’d like to acknowledge that these are great additions to the Substack platform. So, I hope I don’t come off as too demanding or ungrateful as I enumerate my requests.
But these options do leave me wanting more.
- The inline code has no unique background color, allowing it to blend in more than many other platforms’ versions of this feature.
- The text within the code block is all one color (a.k.a., syntax highlighting is not available)
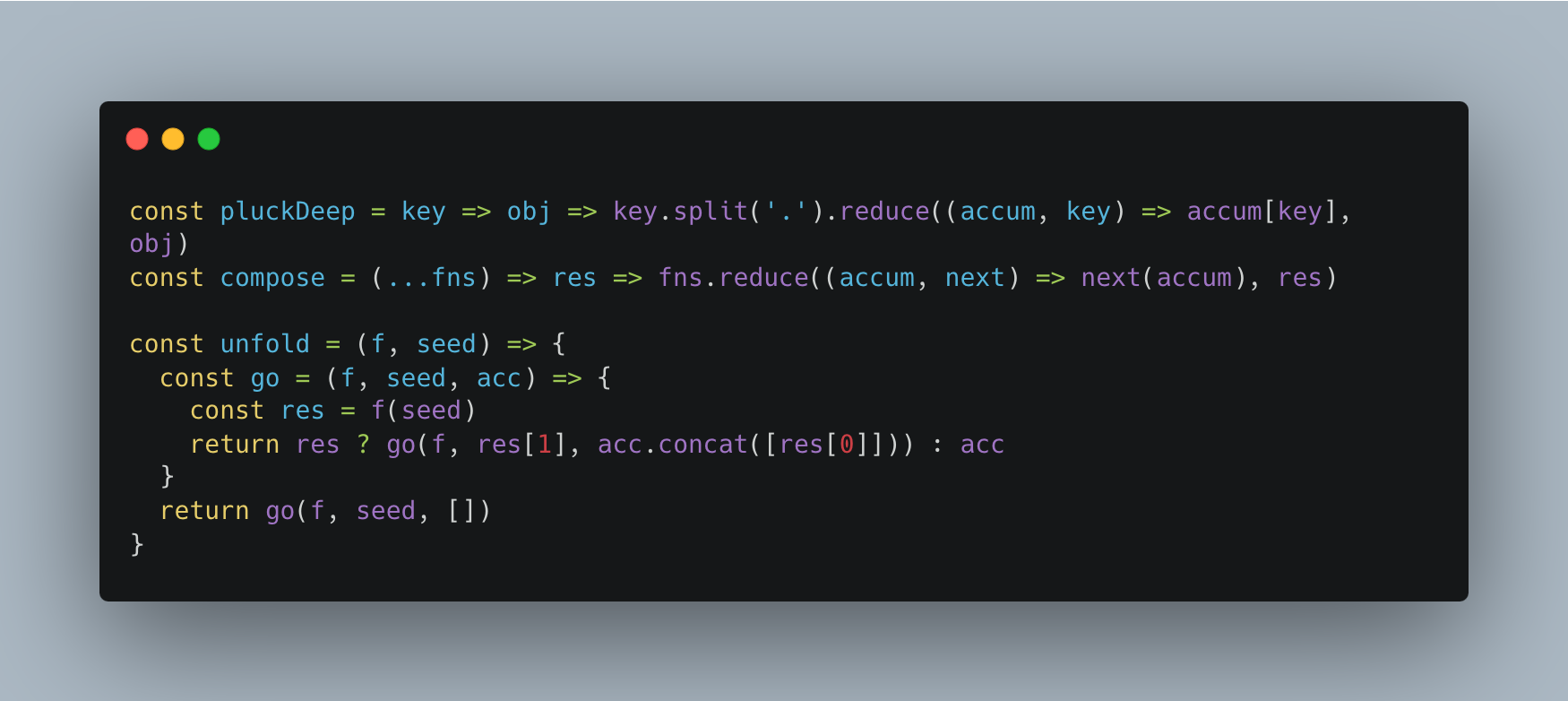
As a workaround, users have taken to tools like Carbon—

—which lets you make images of code, with beautiful, illuminating syntax highlighting. Writers take the extra step to paste code into these tools, generate the image, and then embed those images in their posts. But this workaround has the unfortunate consequence of users not being able to copy and paste code (few things are more infuriating than trying to copy and paste text which is actually an image, iykyk).
Why Syntax Highlighting
Syntax highlighting makes our code:
- Legible
- More accessible to language learners
- Beautiful
Many of us have grown accustomed (or handicapped, some purists might say) to seeing code displayed with syntax highlighting. Without it, our code is naked, cold, confused, and afraid.
Our code editors give us this ability. It aids us in deciphering the structure of the code, helping us understand which words are language-specific keywords/reserved words, and which are user defined strings, symbols, variables, and data structures.
We often hop between different languages when we program, or write about programming. Syntax highlighting grounds us, holds us, keeps us sane. It helps us see the familiar amidst the unfamiliar, like running into a dear, old friend in a strange, foreign city.
It’s also there when we review and/or share code through the various channels of the internet (e.g., on GitHub, StackOverflow, Slack, Discord, code library documentation sites, many different blogs, and many other places where markdown is displayed as rich text).
I know Substack isn’t GitHub, and it’s not StackOverflow. Maybe it’s even scared of becoming that. And us programmers are a demanding bunch. We’re used to being catered to—treated like VIP (very important programmers).
But I promise you—you won’t hear from me again. I won’t be knocking at your door in a few months asking for some new code sandbox, or integration, or begging, “please add syntax highlighting for my new programming language I just wrote”.
You can probably get away with supporting bash (this might be the most important), Python, Ruby, Javascript, Go, and Rust. At least at first. (Sorry zig users.) Oh, and Java, C, C#, PHP, and maybe R. And once they catch wind, the vim users will want to share their Lua scripts. And you’ll probably need some flavors of SQL. Okay… so maybe this will open a Pandora’s box. But still, it shouldn’t be an insurmountable feat! There’s precedent for this! Again, you can start small, and each addition of a new language will appease a new, small subsection of nerds.
Let’s Wrap This Up
I know this won’t be easy for you. And maybe it has been an intentional choice not to include syntax highlighting, so as not to attract too many developers.
But I hope that’s not the case. I hope it’s simply a case of prioritizing features.
I hope there’s a Substack engineer who has been fighting this fight, internally, duking it out with their project manager, being forced to work on email headers, while their dream is to implement beautifully highlighted syntax.
I don’t want to make any assumptions about your tech stack, but I know it won’t be a simple endeavor. It probably won’t just be plugging in some third-party, syntax highlighting tool. Nothing’s ever that simple, especially at this scale. But I hope, if the people make it known that this is important to them, then you’ll at least consider it.
I hope this message finds you well. And, I guess, consider this a formal request. I know there are others out there just like me that would appreciate it. (I’ll help you out if need be. Just let me know.)
Thank you for reading.